Como alterar a cor da barra de endereços do navegador mobile para combinar seu site WordPress

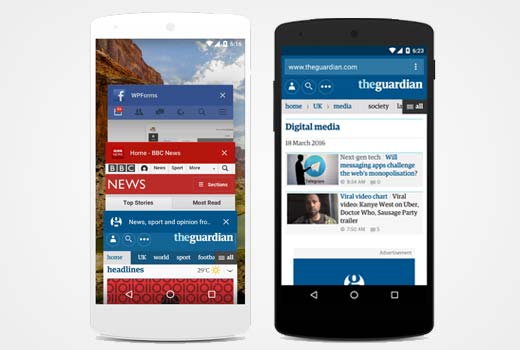
Você já notou que muitos sites populares como Facebook e Globo usam suas próprias cores da marca para a barra de endereços do browser no celular? Recentemente, um de nossos visitantes me perguntou se eu poderia escrever sobre como alterar a cor da barra de endereços do navegador mobile para combinar seu tema WordPress. Neste artigo, veremos como fazer isso de forma simples e rápida.
Por que alterar a cor da barra do navegador mobile?
A maioria dos temas do WordPress populares são responsivos. Isso faz com que seu site ser exibido de maneira fantástica em dispositivos móveis. No entanto, ainda se parece com um site.
Combinando com a cor da barra de endereço com o seu site WordPress, dá uma sensação de app nativo do celular. Isso melhora a experiência do usuário, que em pesquisas recentes mostrou aumentar as vendas e conversões.

No entanto, note que este recurso atualmente só funciona para o navegador web Google Chrome em dispositivos Android usando Lollipop ou versões mais recentes.
Combine a barra de endereços do navegador mobile com seu Tema WordPress
Simplesmente adicione este código ao seu tema no arquivo header.php antes de fechar a tag .
<meta name="theme-color" content="#ff6600" />
Esta linha é um meta HTML usado pelo Google Chrome no Android para alterar a cor da barra de endereços no navegador mobile. O conteúdo do parâmetro content possui um código hexadecimal que define a cor desejada na barra para seu tema.
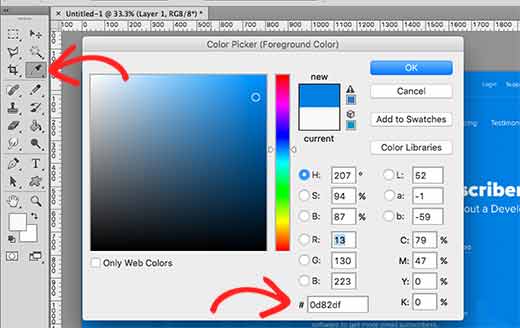
Não tem certeza de como pegar o código hexa da cor do seu tema?
Você pode pegar este valor usando qualquer programa de edição de imagens como Adobe Photoshop, Gimp, Paint, etc.

Você também pode pegar a cor usando ferramentas online HTML color picker.
Você também pode pegar a cor de uma página web, para isto use uma extensão de browser como ColorZilla.
É isto pessoal, espero que este artigo seja útil e vocês tenham aprendido como alterar a cor da barra de endereços do browser mobile para combinar com seu site WordPress.